Microsoft Clarityは、ユーザーのウェブサイト訪問行動を解析することができる無料のヒートマップツールです。
サイト訪問者がクリックした場所やスクロールした範囲をヒートマップで見える化することで、どの部分が良く見られているか知ることで、ユーザーエンゲージメントを改善させることができます。
無料であるにも関わらず、データの保存期間やセッション数が無制限であることも大きな特徴で、Google Analytics と簡単に連携できる点も大きな魅力です。
この記事では Cocoon を使っているブログに Microsoft Clarity を導入する方法と使い方について解説します。
サイトの記事がどのように閲覧されているか解析したい方や、SEO対策のためのリライトのポイントを見極めたい方に必見です。
Microsoft Clarity の基本機能

Microsoft Clarity の主な基本機能には次の3つがあり、それら全てを無料で利用することができます。
特にヒートマップとセッションレコーディング機能は、Clarityならではの高い視覚化能力を持ち、数値データだけでは見えにくいユーザーの行動パターンを直感的かつ詳細に把握することができます。
- ヒートマップ機能
- セッションレコーディング機能
- ダッシュボード機能
1. ヒートマップ機能
ヒートマップ機能は、訪問者のクリックやスクロールといった行動を視覚的に表示し、エンゲージメントの分析を可能にします。
具体的には、ユーザーがウェブページのどの部分をクリックしたか、どのくらいの範囲をスクロールして読んだかを直感的に把握できます。
2. セッションレコーディング機能
セッションレコーディング機能は、ユーザーがページ内で実際にどのような行動をとったかを動画で確認することができます。これにより、ユーザーがどのような点でつまずいているのか、またはどの部分に特に関心を持っているのかを詳細に理解することができます。
3. ダッシュボード機能
ダッシュボード機能では、サイト全体のセッション数や人気ページなどを一目で把握することができ、ウェブサイト全体のパフォーマンスを簡単に監視し、問題点を迅速に特定して対応することが可能です。
また、後述する Googleアナリティクスと連携することで同じ画面で Googleアナリティクスの分析結果を同時に見比べながらサイトの問題点を確認することができますので、SEO対策やコンテンツ改善を効率的に進めることができます。
MIcrosoft Clarity の導入方法

Clarity を利用するためにはアカウントを作成し、分析コードの設置が必要になります。
導入手順は以下の3つのステップです。
1. アカウント作成
アカウントの作成は以下のサイトにアクセスします。

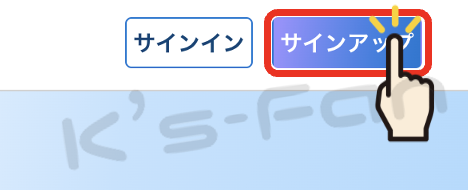
「サインアップ」をクリックします。

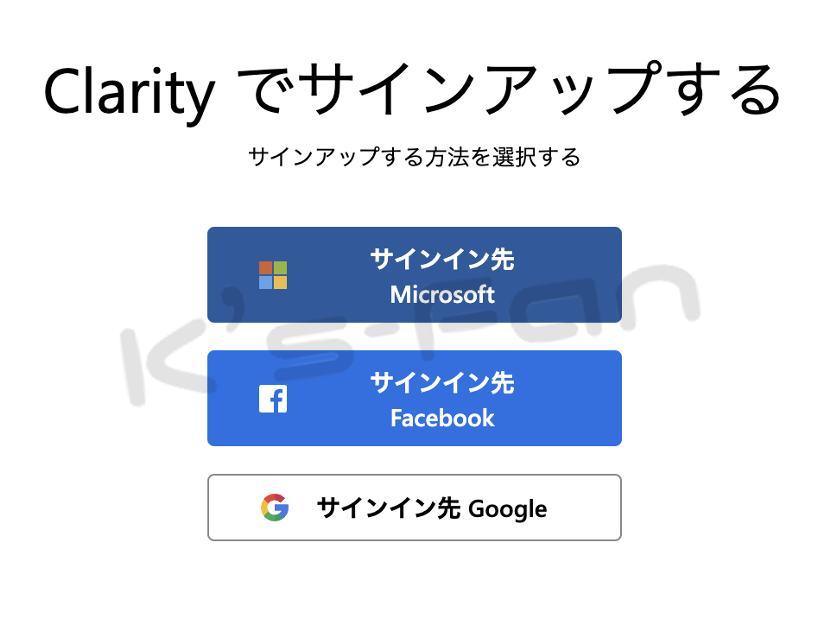
Clarity の登録は、「Microsoft」、「Facebook」、「Google」の3つのアカウントで登録することができますので、お好みのアカウントで登録してください。

2. プロジェクトの作成
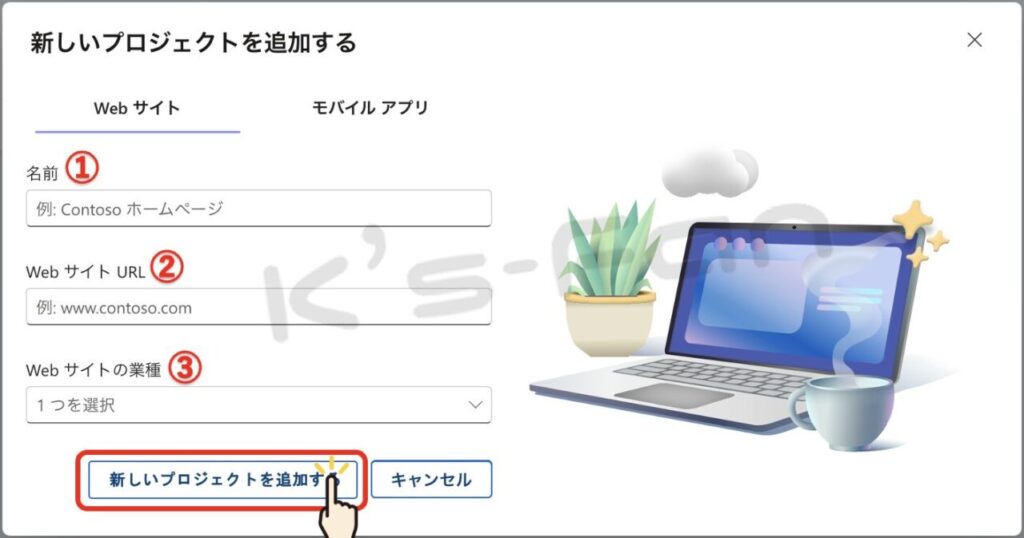
アカウントが作成できたら Clarity にログインして、分析プロジェクトとして次のサイトの情報を入力し、「新しいプロジェクトを追加する」をクリックします。
- プロジェクトの名前(サイト名など)
- WebサイトのURL
- Webサイトの業種

3. トラッキングコードの設置
Clarity がウェブサイトのデータを収集して分析するためにトラッキングコードをウェブサイトのヘッダー部分に追加する必要があります。
Cocoonで設置する方法
トラッキングコードの埋め込みは上記の2つの方法がありますが、Cocoon で設定する場合は以下の手順で行います。
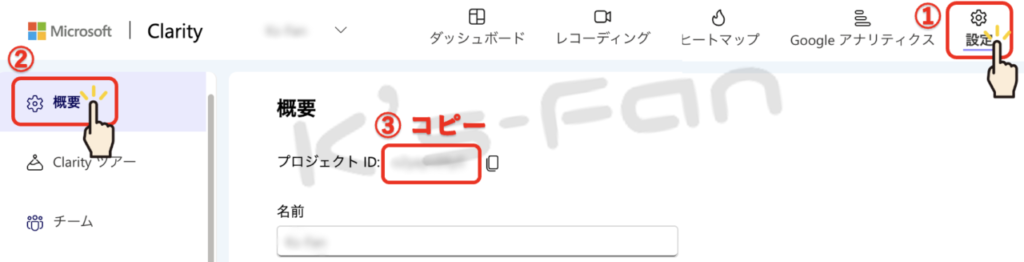
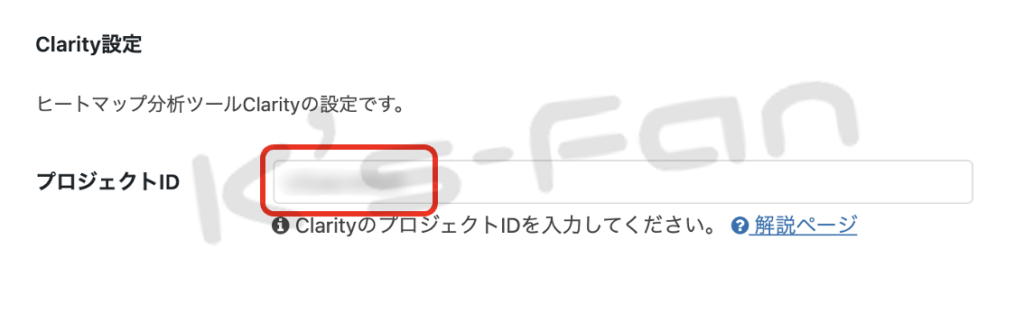
まず、Clarity にログインして作成したプロジェクトから、「設定」→「概要」の順にクリックして「プロジェクト ID」をコピーします。

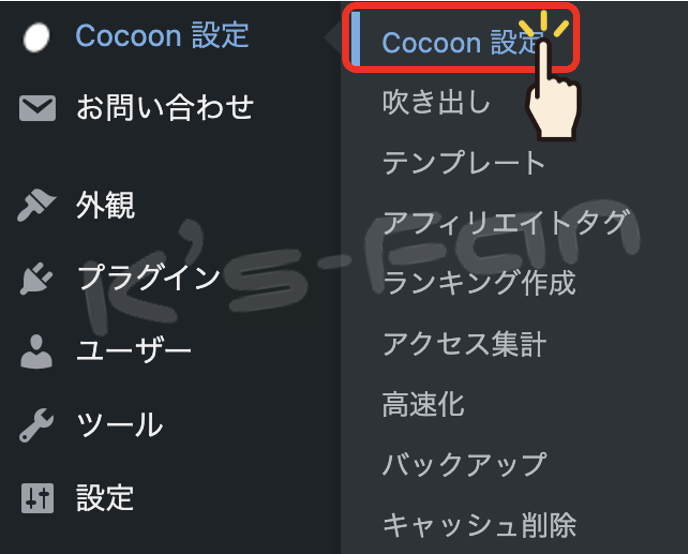
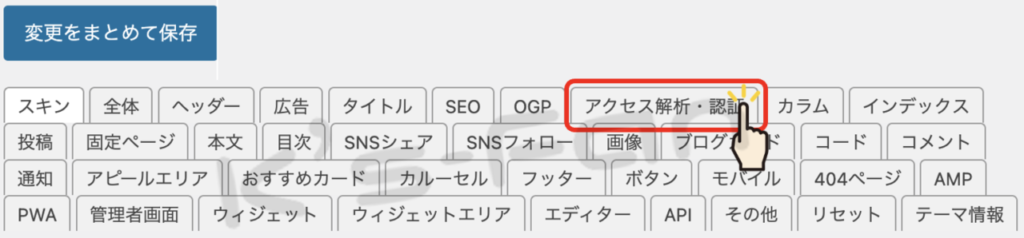
次にブログの管理画面より、「Cocoon設定」→「アクセス解析・認証」をクリックします。


Clarity 設定に先ほどコピーしたプロジェクト ID を貼り付けて「変更をまとめて保存」をクリックして設定完了です。

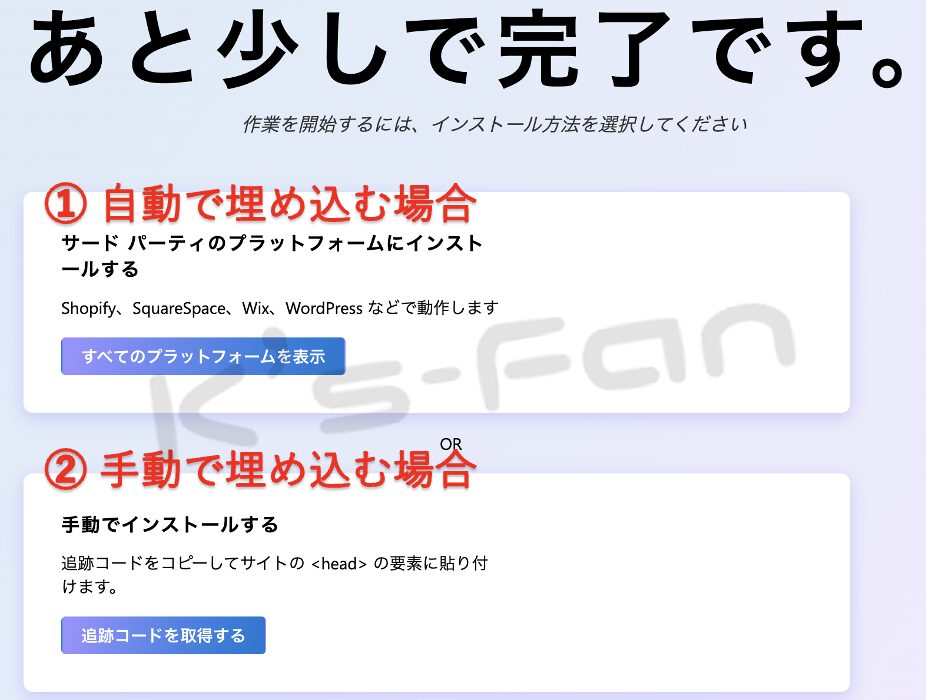
その他の設置方法
テーマの機能に依存せずにトラッキングコードを設置する方法は以下の2通りの方法があります。
- 自動で埋め込む方法
- 手動で埋め込む方法

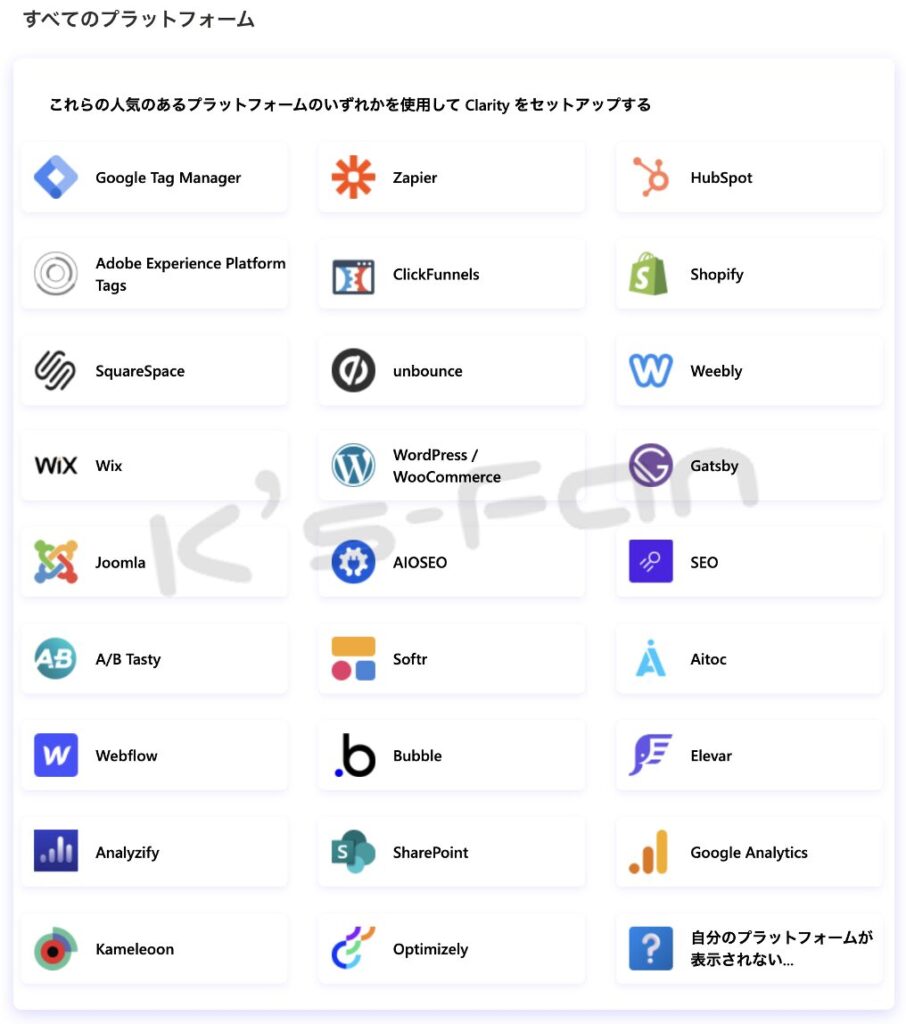
サードパーティのプラットフォームにインストールする場合
サードパーティのプラットフォームと連携する場合は、「すべてのプラットフォームを表示」をクリックして連携させるプラットフォームを選択してください。

Google のプラットフォーム(GTM、GA4) などと連携させる場合は Googleアカウントを選択して連携させてください。

WordPress / WooCommerce を選択する場合は、プラグインの「Microsoft Clarity」を使って連携できますので非常に簡単です。

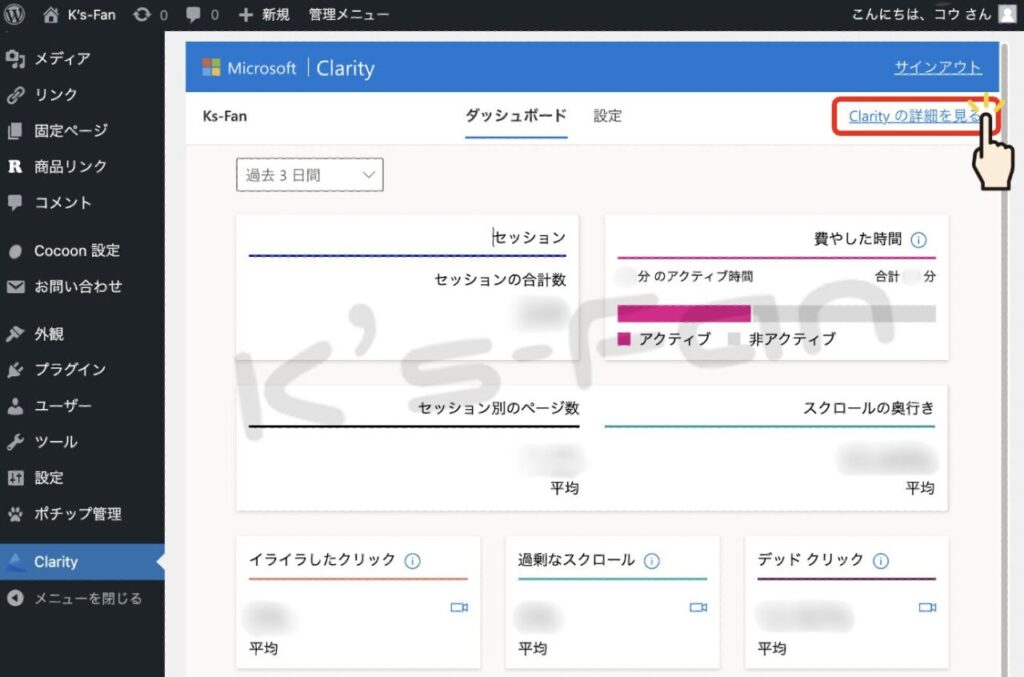
プラグインをインストールすると、ブログの管理画面からも Clarity のダッシュボードを確認することが出来ますが、ヒートマップなどの解析結果を見るには「Clarity の詳細を見る」をクリックすると Clarity サイトのダッシュボードが開きますので便利です。

サードパーティの種類により連携方法が異なります。
私はその他のプラットを利用していないので試していませんが、ガイダンスに従って進めることで比較的簡単に連携できると思います。
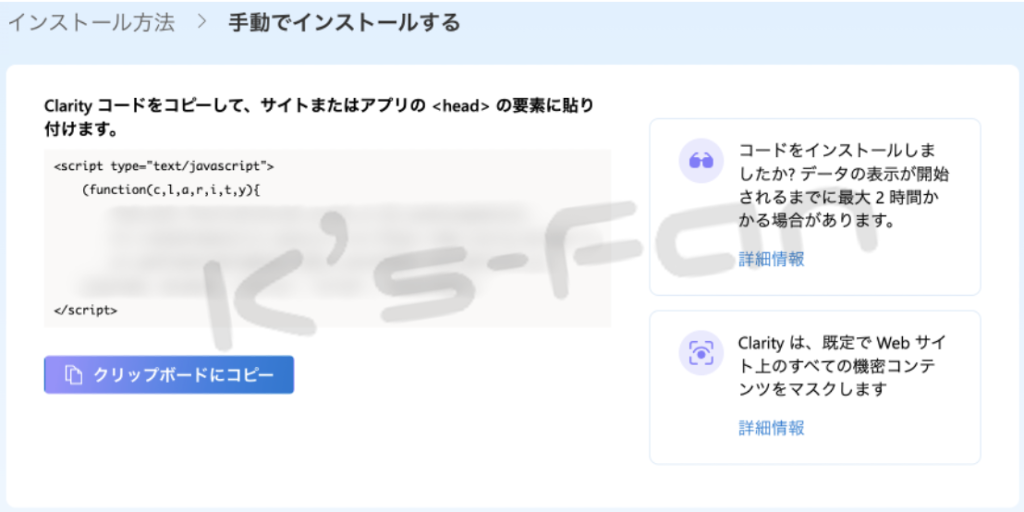
手動でインストールする場合
手動でインストールする場合は、「連携コードを取得する」をクリックし、Clarity の連携コードをコピーして「head」タグ内に貼り付けてください。

MIcrosoft Crarityによる解析結果の分析

連携が完了すると Clarity が数時間程度でウェブサイトのデータを収集できるようになり、ダッシュボードでリアルタイムデータの確認が可能になります。
特に Googleアナリティクスとの連携することで、Clarity のダッシュボード上で Googleアナリティクスのデータも確認できるようになりますので、セッション数・ページビュー数・ユーザー行動など、両ツールの情報を比較しながら総合的な分析が可能となります。
ヒートマップ機能の活用
ヒートマップ機能は、アクセスしているデバイス毎に訪問者がどこをクリックするのか、どの部分をスクロールして見ているのかなど、具体的な行動を色分けして表示してくれます。
ユーザーの行動を見える化することで、ユーザーの関心領域や問題点を一目で把握できるようになり、ユーザーエンゲージメントを分析することができます。
クリックヒートマップ
クリックヒートマップ機能は、クリックが多く発生している場所を赤色、クリックが少ない場所を青色で表示し、クリックの集中度を色の濃淡で表示します。
ぺージ毎に訪問者がどのリンクやボタンをクリックしているかを詳細に知ることができ、クリックが発生した要素に対するクリック数も確認できます。
この情報を基に、コンバージョン率の高いエリアを特定し、それに基づいたSEO対策やコンテンツ改善を行うことで、ユーザーエクスペリエンスを向上させることが可能です。
スクロールヒートマップ
スクロールヒートマップ機能は、訪問者がページのどの部分までスクロールしているのかを可視化します。
到達率が高いページの先頭が赤色で、到達率が低い場所が青色で表示されますので、ページの下部までスクロールされていれば赤色に近くなり、逆にページの先頭から直ぐに青色に近くなるようではユーザーが直ぐに離脱していることが分かります。
また、左側にはスクロール到達率を定量的に確認できる「スクロールデータ」が表示されています。
スクロールヒートマップ機能により、ユーザーが離脱するポイントや、どの情報が見落とされているかを簡単に確認することができますので、CTA(Call To Action)の配置やコンテンツの再構成を行い、エンゲージメント率や SEO効果を高めるための効果的な戦略を立てることができます。
レコーディング機能の使用方法
セッションの記録と分析
Microsoft Clarityのセッション記録機能は、ユーザーがウェブページを訪れた際の行動を動画形式で録画する機能です。この機能を使用することで、ページ内でのユーザーの流れや、どの要素に興味を持ったのか、どの部分で躓いているのかを直感的に把握することができます。例えば、ユーザーがフォームを入力する際にどこで時間をかけているのか、エラーが発生するポイントなどを確認することができます。これにより、ユーザー体験の向上や、サイトの問題点の迅速な特定が可能となります。
ユーザーの離脱ポイント特定
セッションレコーディングを通じて、Microsoft Clarityではユーザーがページを離脱するタイミングや原因を特定することができます。例えば、特定のボタンを押した後にページを離脱している場合、そのボタンの機能や配置が問題と考えられます。
また、特定のコンテンツ部分で多くのユーザーが離脱している場合、そのコンテンツがユーザーニーズを満たしていない可能性が高いです。これらのデータを基にページの改善を行うことで、ユーザーの離脱を防ぎ、エンゲージメントの向上を図ることができます。
まとめ:MIcrosoft Crarityでユーザーニーズを可視化

Clarity は、ユーザーのウェブサイト訪問行動を解析することができる無料のヒートマップツールであるにも関わらず、データの保存期間やセッション数が無制限で Google Analytics と簡単に連携できる点も大きな魅力です。
また、最近リリースされた新機能には、ページパフォーマンスのモニタリングや詳細なセグメント分析機能が含まれました。
これにより、ページの読み込み速度や特定のユーザーセグメントの行動を細かく分析することが可能となり、フィルタリング機能の強化により、特定の期間やユーザー属性に基づくデータ抽出が容易となっています。
Clarity を使用することで、数値データだけでは見えにくいユーザーの具体的な行動を視覚的に理解できるため、キーワード配置の見直し、コンテンツの最適化、ランディングページのユーザビリティ向上など、多岐にわたる戦略を打ち立てることで、SEO対策をより効果的に進めることができます。

最後まで読んで頂きありがとうございました。
ではまたね〜。