Googleアドセンスで設定したheader.phpに埋め込んだ審査コードを削除して、記事内にディスプレイ広告を簡単に行うプラグインの「AdSense Integration WP QUADS」の使い方について解説します。
Googleアドセンスで広告コードを作成したら記事毎にコードを貼り付ける作業が必要となります。
「AdSense Integration WP QUADS」は、記事を作成する度に毎回広告コードを確認してコピペする手間を減らしてくれますので、手動で広告表示を設定される方にオススメのプラグインです。
この記事では、AdSense Integration WP QUADS を使ってGoogleアドセンスの広告を任意の位置に表示する方法について解説します。
- アドセンス(Google Adsense)の広告ユニット作成方法
- AdSense Integration WP QUADSの追加方法
- AdSense Integration WP QUADSに追加する広告設定
アドセンス広告ユニットの作成

クリック率が高い広告の表示位置は統計的に次の5箇所となりますので、まず最初にGoogle アドセンスでそれぞれの位置に広告を表示させる広告ユニットを作成します。
- 最初の見出しの真上
- 最後の見出しの真上
- 記事の中(記事が読みにくくならない場所)
- 記事の末尾
- サイドバーの上
広告ユニットの作成は以下手順で進めます。
Google Adsense にログインします。
「広告」→「広告ユニットごと」→「ディスプレイ広告」と進みます。

新しいディスプレイ広告を作成します。
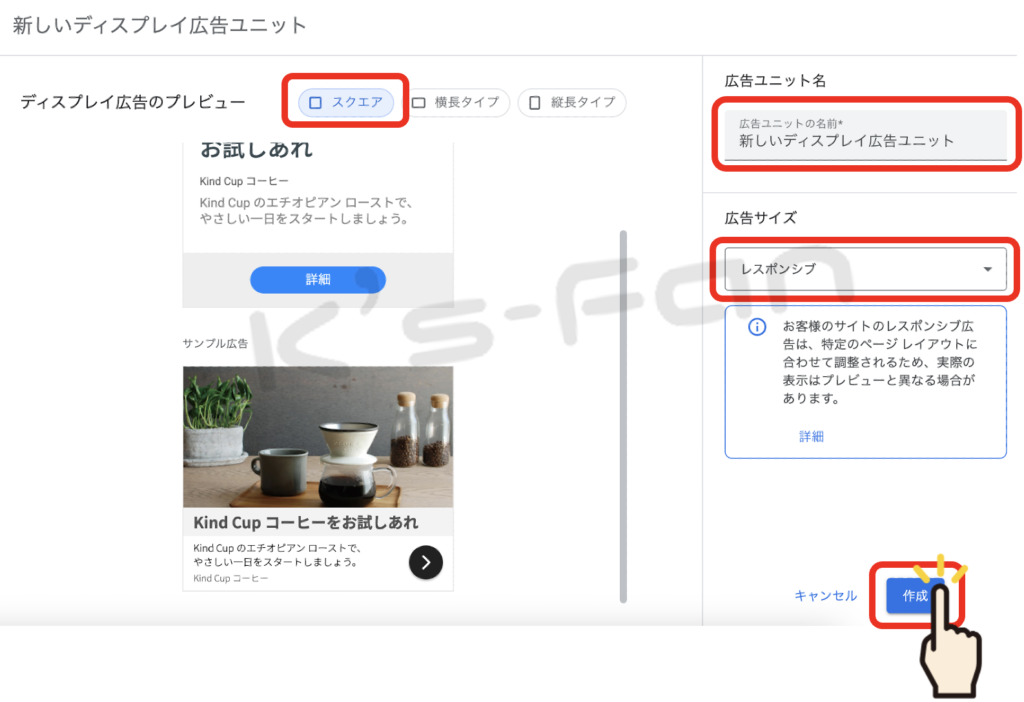
以下を入力して、「作成」をクリックします。
- 広告ユニットの名前(ご自身が分かりやすい名前をつける)
- 広告の形(スクエア/横長タイプ/縦長タイプから好きなタイプを選択)
- 広告サイズ(レスポンシブを選択)

広告ユニットが作成されましたので、同じ手順で残りの4つの広告コードを作成します。

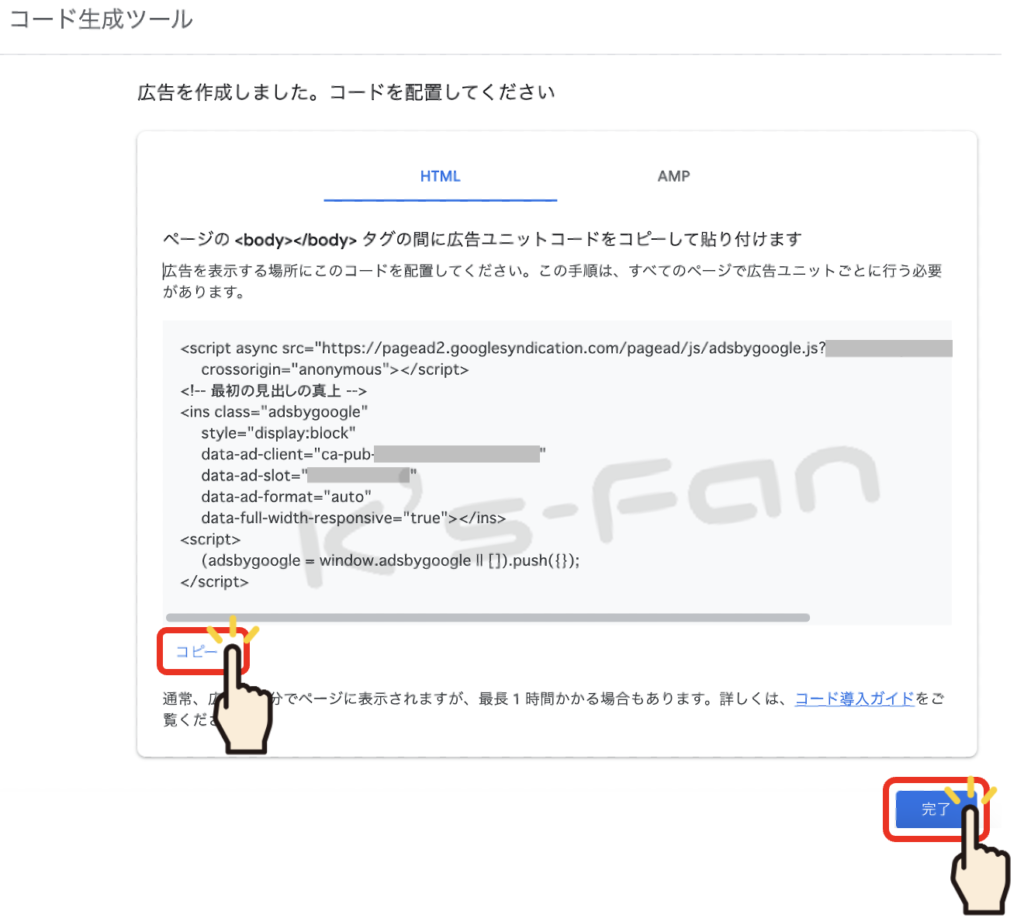
以下のように広告ユニットが作成されました。
「<>」の部分をクリックすると広告コードが表示されます。

AdSense Integration WP QUADSの追加

プラグインの「AdSense Integration WP QUADS」を追加します。

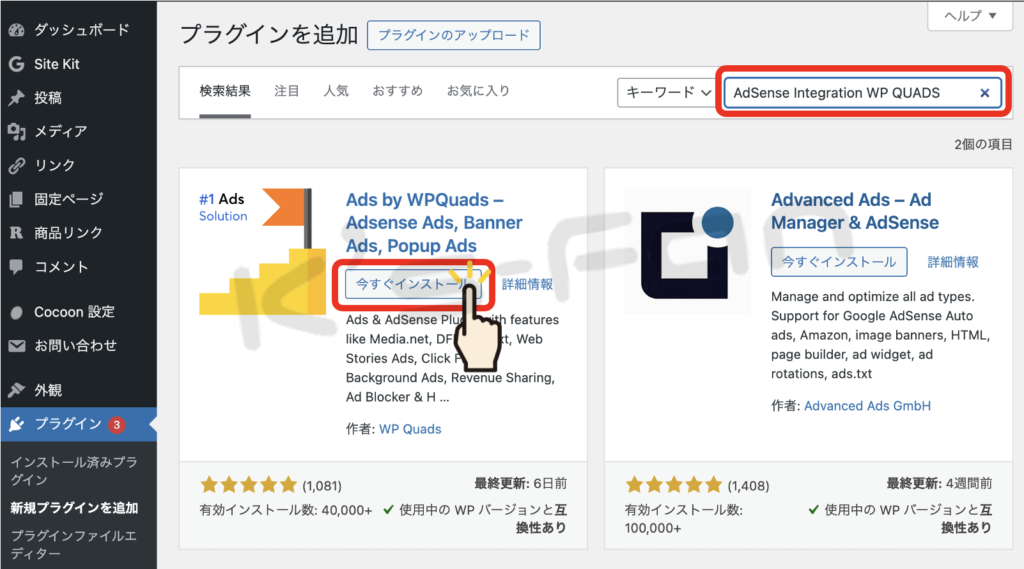
WordPressの管理メニューから「プラグイン」→「新規プラグインを追加」で、「AdSense Integration WP QUADS」を検索してください。
プラグインが見つかったら「今すぐインストール」をクリックして追加し、インストールが終了したら「有効化」してください。

有効化が完了すると最新情報を配信するメールアドレスを登録するか聞いてきますので、不要の方は「No Thanks」を選び、WP QUADS Pro のお誘いもスキップしてsettingに移動してください。
AdSense Integration WP QUADS のSetting
セッティングは管理画面の「WP QUADS」から「Return to Classic view」に切り替えた方がわかりやすいのでこちらで説明します。
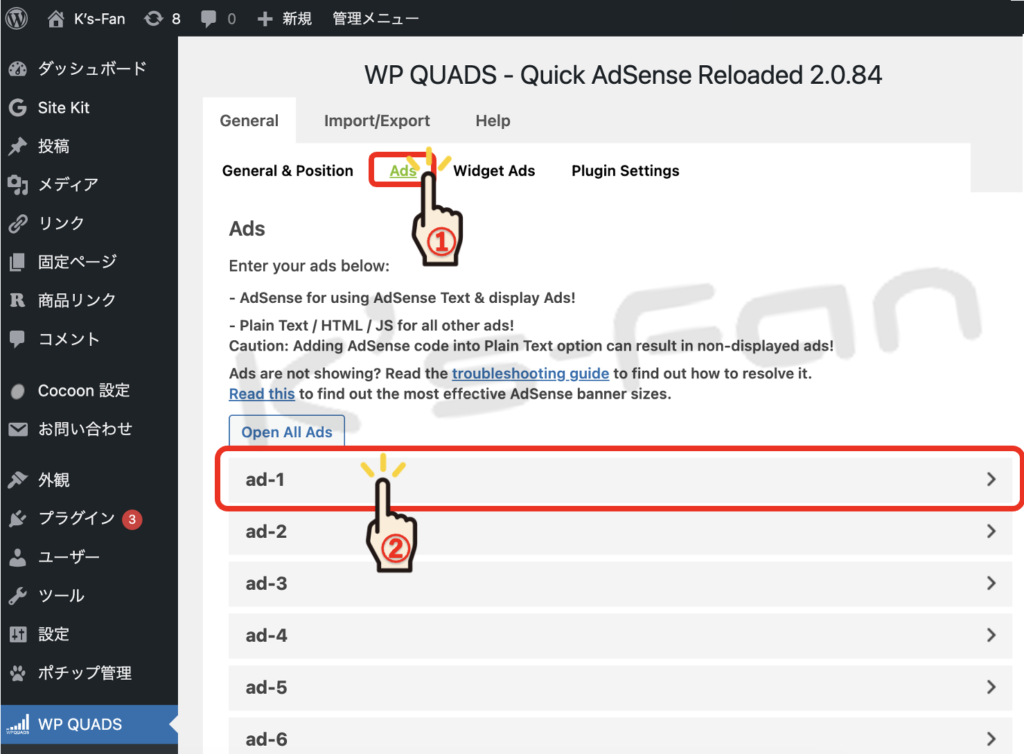
最初の見出しの真上に表示する広告ユニットを作成するには、「Ads」→「ad-1」の順にクリックします。

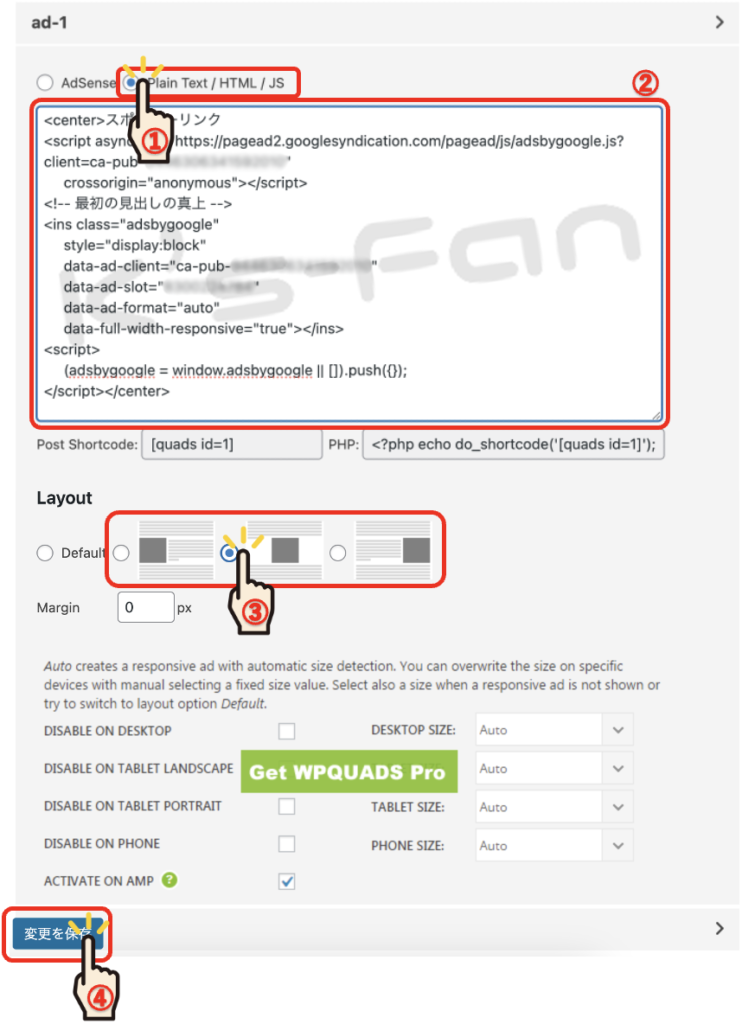
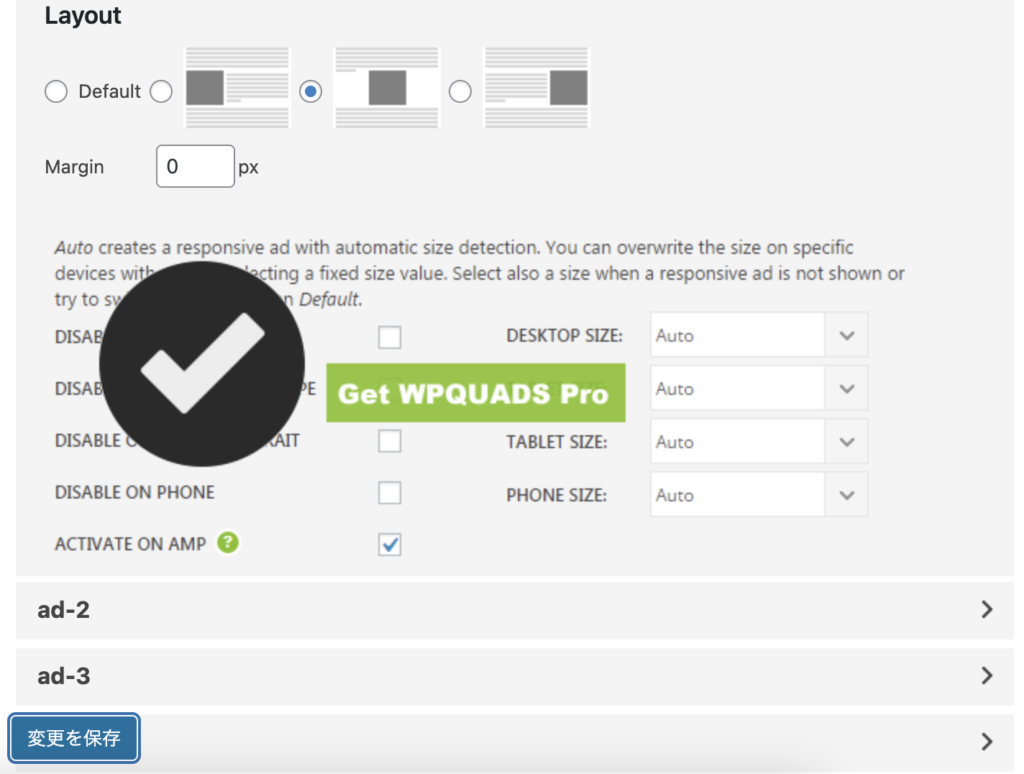
以下の画像のように選択し、Google Adsense で作成した広告ユニットのコード入力します。
但し、広告ユニットの前後には下線の部分を追加することを忘れないでください。
- 「Plain Text / HTML / JS」を選択
- 広告ユニットのコード(最初の見出しの真上のコード)
- コード先頭に「<center>スポンサーリンク」を追加
- コード末尾に「</center>」を追加
- 「Post Shortcode:」、「PHP:」はデフォルトのまま(真ん中がオススメ)
- Layout は、左/真ん中/右のいずれかを選択
- Margin は「0」のまま
- 「DISABLE ON DESKTOP」から「DISABLE ON PHONE」は無効(デフォルトのまま)
- 「ACTIVE ON AMP」のみチェック(デフォルトで入っている)

「変更を保存」をクリックすると、チェックマークが表示されて保存が完了します。

同様の手順で残りの広告ユニットを作成してください。
AdSense Integration WP QUADSの広告ブロックの挿入

広告ユニットが作成できたと思いますので、ブログ内にアドセンス広告を表示する設定を行います。
記事の貼り付ける位置によって設定が異なります。
- 記事内の広告ブロックの挿入
- 最初の見出しの真上
- 最後の見出しの真上
- 記事の中
- ウィジェットの挿入
- 記事の末尾
- サイドバーの上
記事の末尾とサイドバーの上に広告を表示する方法はウィジェットで行います。
ウィジェットで広告を挿入する方法はこちらをご覧ください。
記事内の広告ブロックの挿入
記事の中へ表示する3つの表示位置は広告ブロックの挿入で行います。
まず、最初の見出しの上に広告ブロックを挿入するには、全てのブロックの中から「WP QUADS」をクリックし、広告ブロックを挿入します。

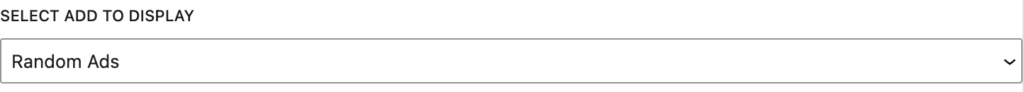
図のようなブロックができます。

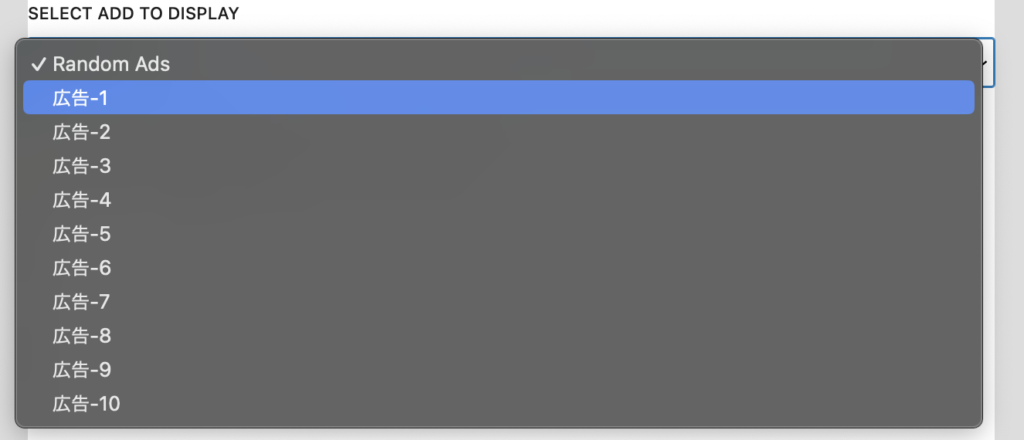
広告ブロックの「SELECT ADD TO DISPLAY」をクリックし、配置場所に合わせた広告ブロックを選択します。

最初の見出しの上は「広告−1」を選択しますが、最後の見出しの真上や記事の中はそれぞれ以下から選択してください。
- 広告-1:ad-1(最初の見出しの真上)
- 広告-2:ad-2(最後の見出しの真上)
- 広告-3:ad-3(記事の中)
まとめ:AdSense Integration WP QUADSで広告表示を簡単に

記事の中の任意の位置にに広告を表示させることができる「AdSense Integration WP QUADS」は使い方もシンプルなので、オススメのプラグインです。
記事の中に表示する広告の位置は次の3パターンになります。
- 広告-1:ad-1(最初の見出しの真上)
- 広告-2:ad-2(最後の見出しの真上)
- 広告-3:ad-3(記事の中)
適切な位置に広告表示を行い、アドセンスの収益アップを目指したいと思います。

最後まで読んで頂きありがとうございました。
ではまたね〜。