晴れて Googleアドセンスに合格したら有用性の高い記事を書いて検索順位を上げ、訪れたユーザーにクリックしてもらえるように手動で広告表示を行うために必要な設定について解説します。
広告はただ闇雲にたくさん表示すれば良いというわけではありません。
訪れたユーザーは記事の内容を確認したいのであって、広告をクリックするために訪れるわけではありませんので、広告は記事の内容を邪魔しないように効率的な配置を行う必要があります。
Googleアドセンスの広告表示は次のパターンがあります。
- 自動広告設定
- 手動広告設定
- 記事やサイトデザイン毎に広告表示を手動設定
- WordPress のテーマで広告表示を設定
この記事では手動でアドセンスの広告表示を行う方法を解説します。
アドセンスによる広告表示をどのように行なったら良いかまだ悩んでいる方は必見です。
自動広告設定について
アドセンスの審査を受けるために「header.php」に審査コードを埋め込んでいるので、合格したタイミングでは全員が自動広告表示となます。
「header.php」に埋め込んだコードを削除しなければ Google の AI がサイト全体で広告を表示するヘッダー部分を定義して広告表示をコントロールしてくれます。
自動広告のメリットは広告管理の手間が掛かりませんので記事作成に専念できますが、デメリットとしては広告の内容や位置は AI 任せになりますので、表示位置によっては記事が読みにくくなる場合があります。
私のような「ものぐさな人」には向いているかもしれませんが、アドセンスで収益を目標とするのであれば、サイトデザインが崩れずに記事が読みにくくなっていないか確認した方が良いでしょう。
ブログの運用に慣れてきたら定期的に Google Adsense をチェックし、広告が効率的に行われていないようであれば、自動広告を停止してある程度コントロールした方が良いでしょう。
アドセンス広告の自動設定を廃止して手動設定を行うためのポイントは以下の2つです。
- アドセンス審査コードの削除
- 広告表示設定
審査コードの削除

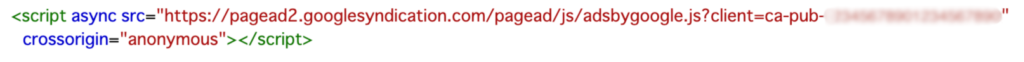
アドセンス広告を自動表示から手動表示に切り替える場合は、ブログの「header.php」に埋め込んだ審査コードを削除します。
「header.php」の削除する部分は「<script・・・</script>」までの部分です。

審査コードは Googleアドセンスの審査を受けるためと自動で広告表示を行うためには必要ですが、手動で広告表示を設定する場合は削除が必要です。
「header.php」を編集する場合は関係ない部分を一文字でも間違うとレイアウトが崩れてしまいますので、事前にバックアップをとっておくことをオススメします。
バックアップはサーバーの管理画面からバックアップを取得(全てのファイルがバックアップされる)するか、ファイルマネージャーなどでテーマフォルダ内の「header.php」ファイルだけをダウンロードしてください。
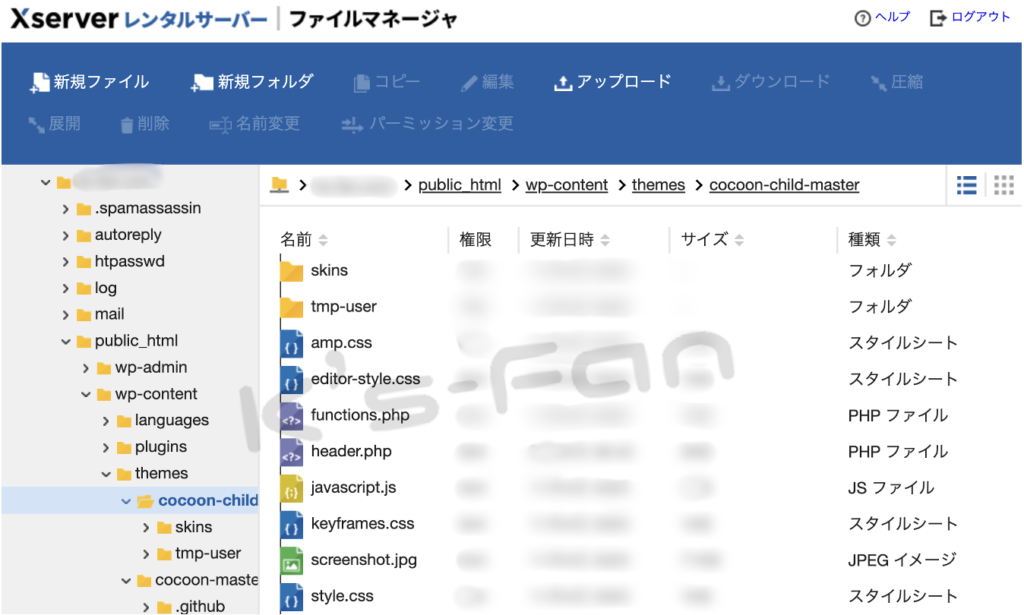
ファイルマネージャーで「header.php」だけをバックアップする場合は、ご使用のテーマにより異なりますが、以下のようなフォルダ階層の中にあります。
ルートフォルダ
└ ドメイン名のフォルダ
└ public_html
└ wp_content
└ themes
└ テーマ名のフォルダ ←この中に「header.php」ファイルがある
私は Cocoon を使っていますので、管理画面で確認するとこんな感じです。

広告表示設定

Google アドセンスで表示できる広告の種類には以下のものがあります。
- ディスプレイ広告
- インフィード広告
- 記事内広告
- MiltiPlex広告
記事内やサイドバーに広告を表示させたい場合は万能的なディスプレイ広告を使用します。
記事の末尾に表示される関連記事の中や、記事にの中に溶け込ませたい場合はインフィールド広告やMiltiPlex広告を使用します。
クリック率が高い広告の表示位置は統計的に次の5箇所となりますので、それぞれの位置に広告を表示させる広告ユニットを作成します
- 最初の見出しの真上
- 最後の見出しの真上
- 記事の中(記事が読みにくくならない場所)
- 記事の末尾
- サイドバーの上
広告ユニットの作成
クリック率の高い5つの場所に合わせたディスプレイ広告ユニットを次の手順で作成します。
Google Adsense にログインします。
「広告」→「広告ユニットごと」→「ディスプレイ広告」と進みます。

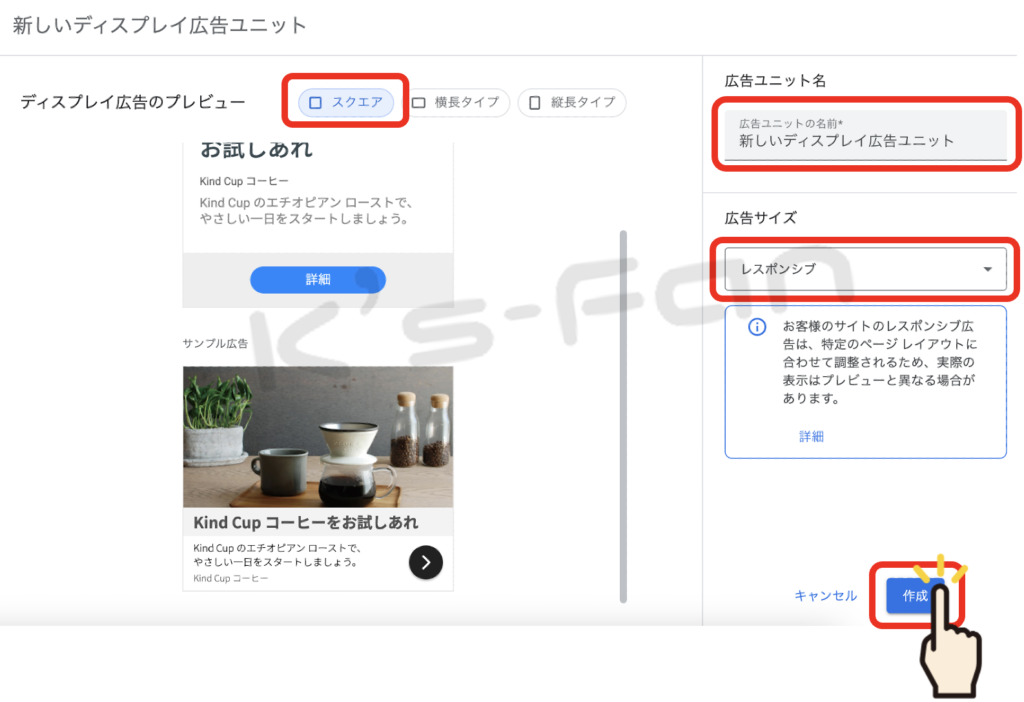
新しいディスプレイ広告を作成します。
以下を入力して、「作成」をクリックします。
- 広告ユニットの名前(ご自身が分かりやすい名前をつける)
- 広告の形(スクエア/横長タイプ/縦長タイプから好きなタイプを選択)
- 広告サイズ(レスポンシブを選択)

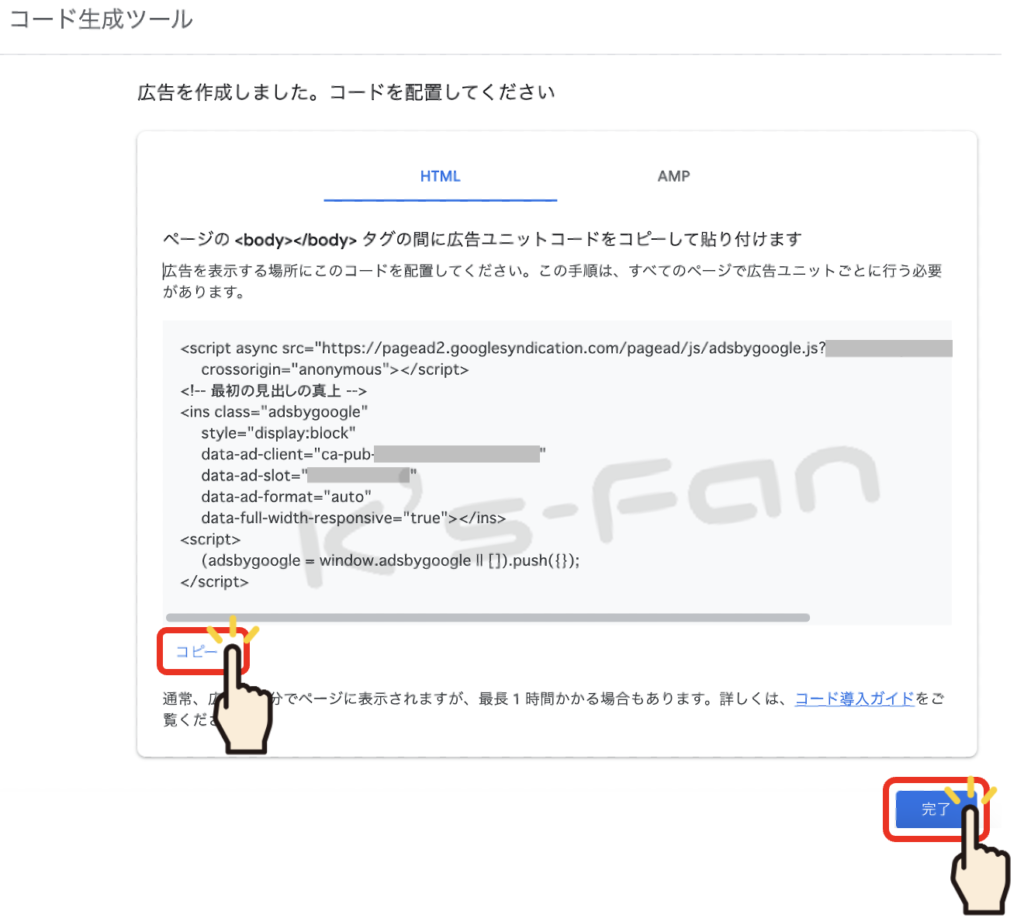
広告ユニットが作成されましたので、同じ手順で残りの4つの広告コードを作成します。

以下のように広告ユニットが作成されました。
「<>」の部分をクリックすると広告コードが表示されます。

広告の挿入
広告ユニットが作成できたら広告を配置したい場所に合わせて広告コードを挿入して表示を行います。
次の3つに分けて解説します。
- 記事内広告
- 記事の末尾(SNSボタンの上)
- サイドバー
記事内広告
記事の中に広告を表示するには、HTMLのブロックを挿入して広告表示を行います。
HTMLブロックに挿入するコードは、Google Adsense で作成したコードの先頭と末尾に次のコードを追加します。
- コード先頭に「<center>スポンサーリンク」を追加
- Google Adsense で作成した広告ユニットのコード(記事の末尾)
- コード末尾に「</center>」を追加
記事内に広告を表示するためにHTMLブロックを挿入するのは記事毎に行う必要がありますが、「AdSense Integration WP QUADS」というプラグインを使うと広告ブロックを簡単に追加できるので便利です。
「AdSense Integration WP QUADS」の使い方は以下の記事を参考にしてください。
記事の末尾
記事の末尾に表示させる広告はウィジェットで行います。
WordPress の管理画面より、「外観」→「ウィジェット」をクリックしてください。
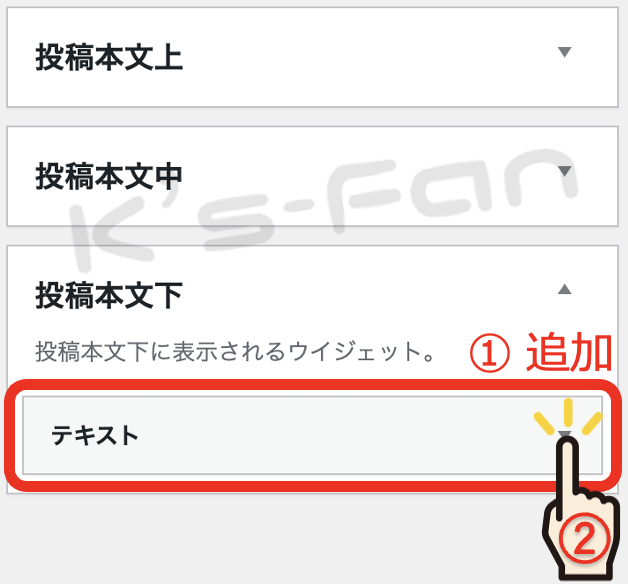
「投稿本文下」に「テキスト」ウィジェットを追加し、右端にある「▼」マークをクリックして展開します。

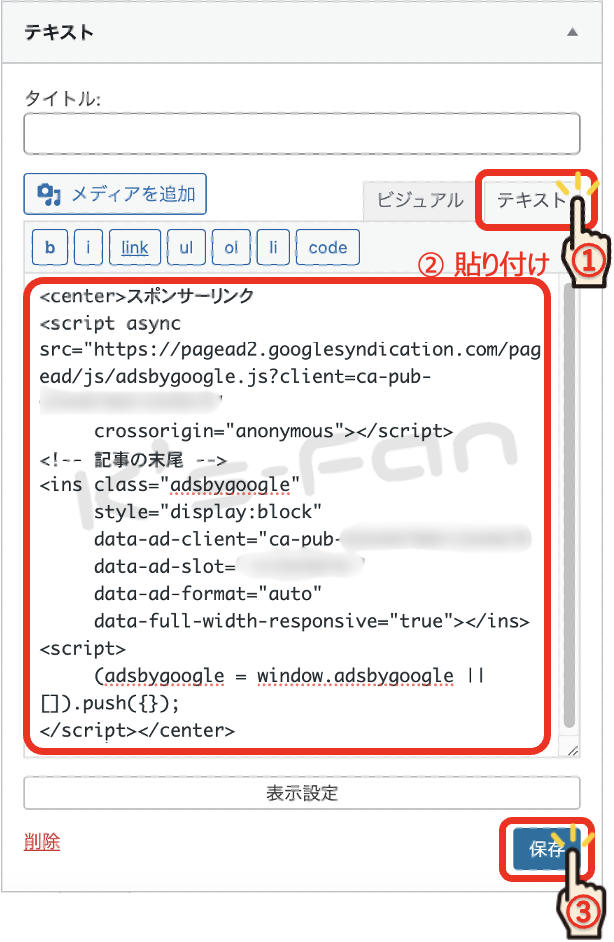
「テキスト」タブを選択し、Google Assense で作成した広告コードを以下のように入力します。
- コード先頭に「<center>スポンサーリンク」を追加
- Google Adsense で作成した広告ユニットのコード(記事の末尾)
- コード末尾に「</center>」を追加

「保存」をクリックすると、「削除」の右側に「完了」と表示されますので、これで記事の末尾に広告が表示されるようになります。

サイドバーの上
サイドバーの上に表示させる広告もウィジェットで行います。
WordPress の管理画面より、「外観」→「ウィジェット」をクリックしてください。
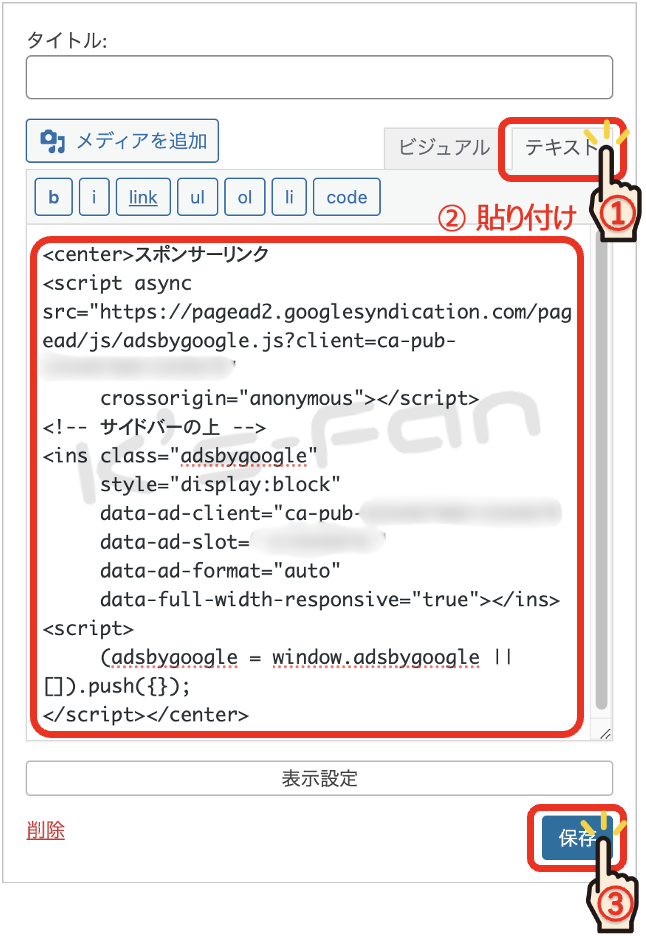
「サイドバー」の一番上に「テキスト」ウィジェットを追加し、右端にある「▼」マークをクリックして展開します。

「テキスト」タブを選択し、Google Assense で作成した広告コードを以下のように入力します。
- コード先頭に「<center>スポンサーリンク」を追加
- Google Adsense で作成した広告ユニットのコード(サイドバーの上)
- コード末尾に「</center>」を追加

「保存」をクリックすると、「削除」の右側に「完了」と表示されますので、これでサイドバーの一番上に広告が表示されるようになります。

まとめ

晴れてGoogleアドセンスに合格したら読者目線で有用性の高い記事を投稿し、手動で適切な位置に広告を表示し、読みやすいページデザインになることを心掛けましょう。
手動で広告表示を行うためには以下の2つが重要となります。
- header.phpに貼り付けた審査コードの削除
- 広告表示設定
- Google Adsense で広告ユニットの作成
- ページ内の広告ブロックの挿入(記事の中、サイドバー)
まだ、広告表示は試行錯誤中ですが、アドセンスの自動広告よりも上記による手動広告の方が収益が良い気がします。
私は WordPress のテーマに Cocoon を使っていますが、Cocoonにも広告表示設定がありますのでそちらについても試して、どれを使った方が収益が良くなるのか比較してみようと思います。

最後まで読んで頂きありがとうございました。
ではまたね〜。